🗺️当前这篇博文地址:https://myoontyee.github.io/article/6376ffa2.html
⚠️警告:博客文章禁止一切形式的非授权非法转载!
⚠️Attention: All forms of unauthorized illegal reposts are prohibited !
创建时间:2022年3月29日23:27:31
最新更新:2022年3月29日23:27:37
核心思路:
-
hexo new page`+页面名
- 如
hexo new page about
- 如
-
配置Blog源码根目录下
_config.yml文件 -
配置Blog使用的模板目录下的
_config.yml文件 -
配置对应页面内容
新建页面
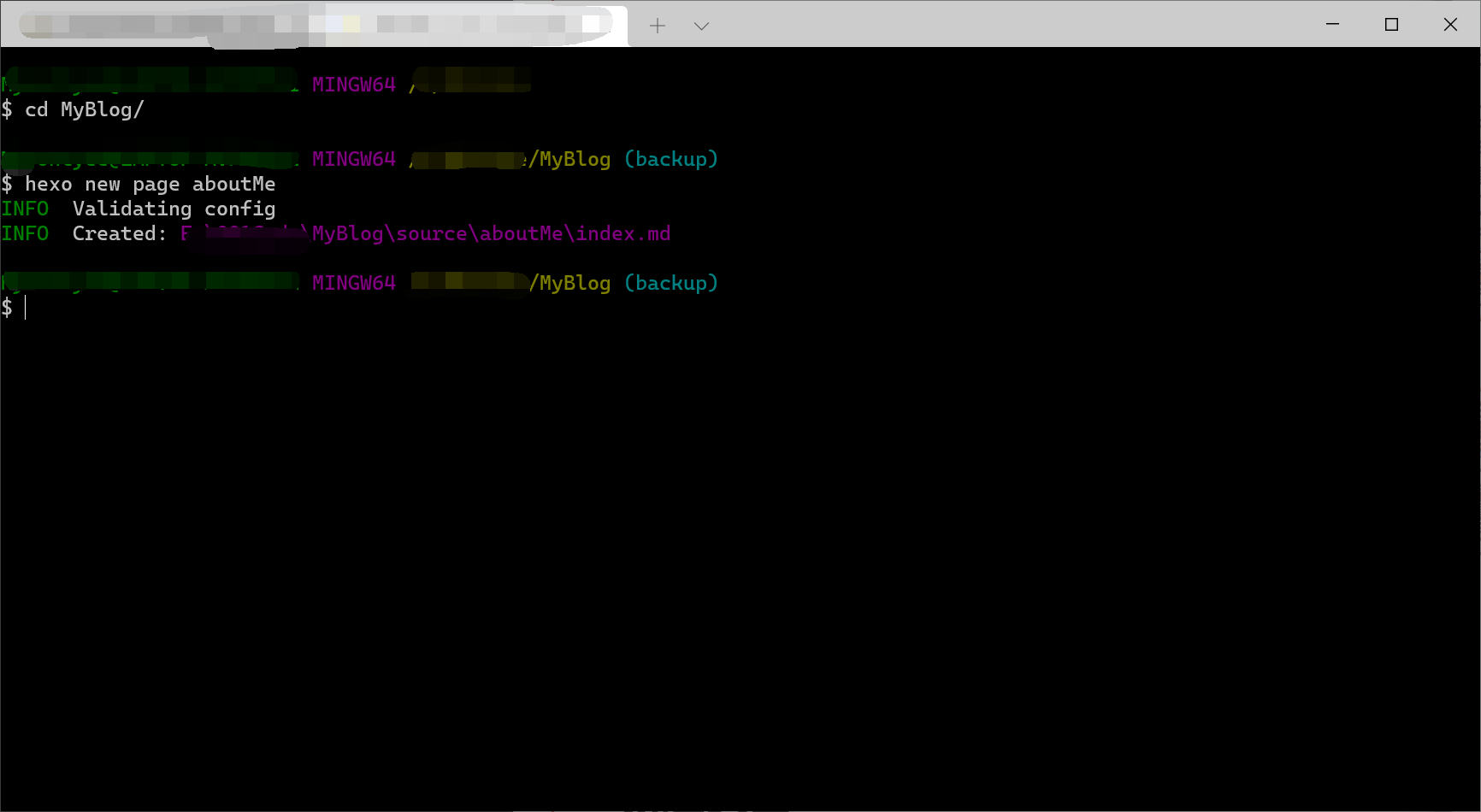
- 以管理员模式打开
Git-Bash,进入到存放Blog源码文件的根目录,输入hexo new page+页面名- 如
hexo new page aboutMe
- 如

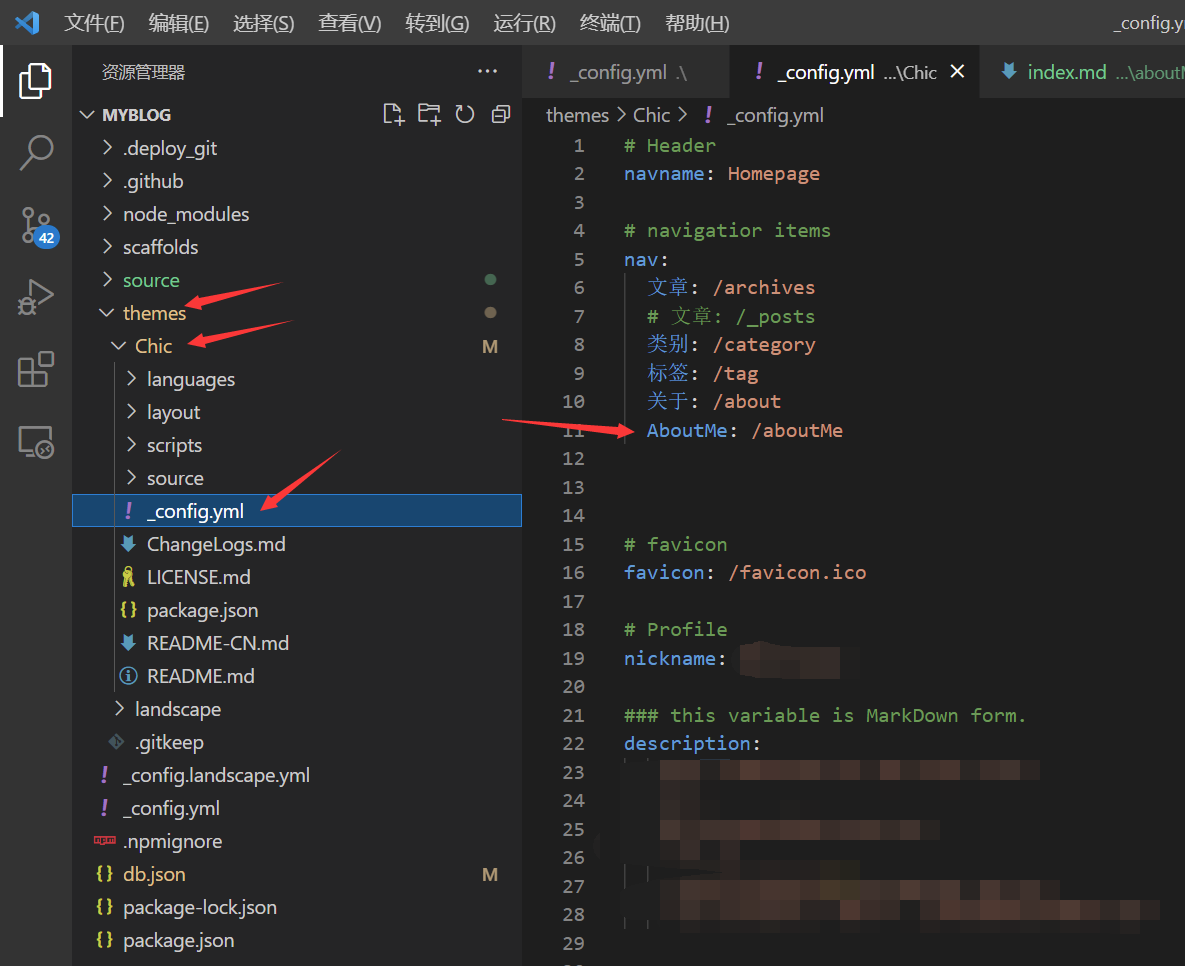
- 用代码编辑器打开对应的文件夹,此处以
Chic主题为例,打开./themes/Chic/_config.yml(注意不是根目录下的_config.yml),按下图方式配置,nav:后添加AboutMe: /aboutMe- 前面那个
AboutMe代表首页可以看到的栏目名,也就是下下图右上角那个 - 后面那个
aboutMe代表对应文件存放的路径,我们要做具体修改,要注意大小写
- 前面那个


配置页面内容
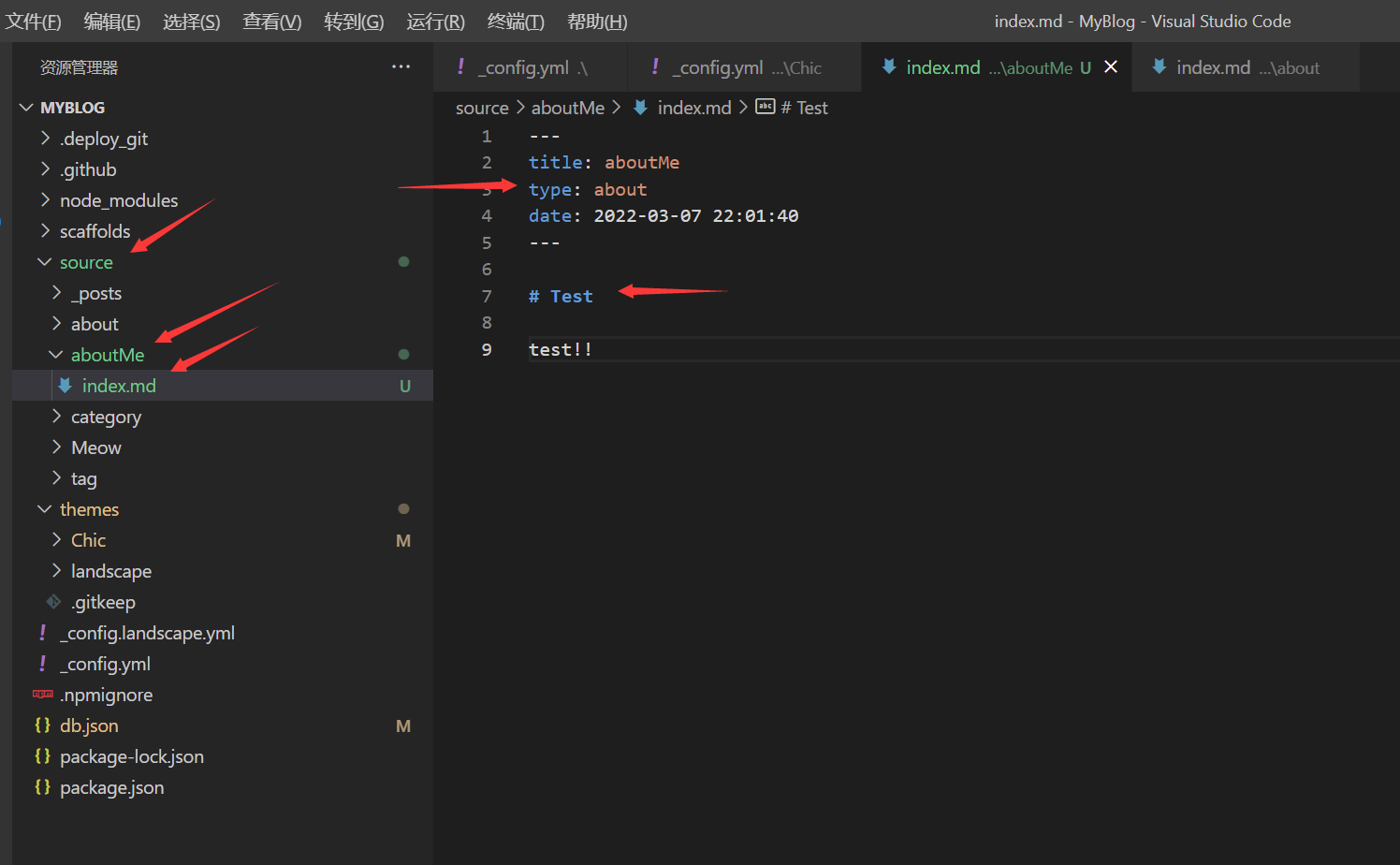
- 在代码编译器内,打开
./source/aboutMe/index.md,添加type:行,如此处type: about,当然也可以有别的type,比如tag,按你希望的来。添加部分内容,保存,本地效果如下图


- 可以推送到对应的代码仓了
